Image alt attributes or alternative text refers to the HTML code used to describe the function and appearance of an image on a web page. In this article we’ll look at why it’s important to include alternative text with your images and how to do it correctly.
What are the Image Alt Attributes?
Alt attributes or alt text is only displayed in a browser if images are disabled or an image can’t be loaded for some reason. The primary purpose of alternative text however is to enable screen readers to describe the image for visually impaired users. Alt text also allows search engines to understand the context of images and improve your SEO.
Here’s an example of alt text
<img src="labrador-drawing.jpg" alt="pencil drawing of 2 Labrador dogs

You will see something like this in your browser if the image above can’t be loaded:-

Alternative Text and SEO
Images with no alternative text leave a grey area on your page for search engines. By including alt text you make the the images available to search engines and improve your SEO. Read more on SEO Basics You Can Do Yourself.
Tips for Writing Alternative Text
Image alt text should be specific and represent the topic of the webpage. Here are a few guidelines to writing alt text for SEO.
- Describe the image using the subject and context
- Keep our alt text to 12 words or less. Screen readers generally cut the alternative text off at 125 characters which can be awkward when verbalising for visually impaired users.
- Don’t use “picture of…” or “image of…” as screen readers already identify the image from the HTML code.
- Use keywords sparingly and avoid keyword stuffing. Use a mix of keywords, natural language and phrases to describe the function and appearance of your image.
How to Add Alt Text to an Image
In this age of CMS‘s and page builders, it’s unlikely that you’ll have to dig in to the HTML code to add your alternative text. Modern CMS’s and page builders allow you to add alternative text to images without any coding.

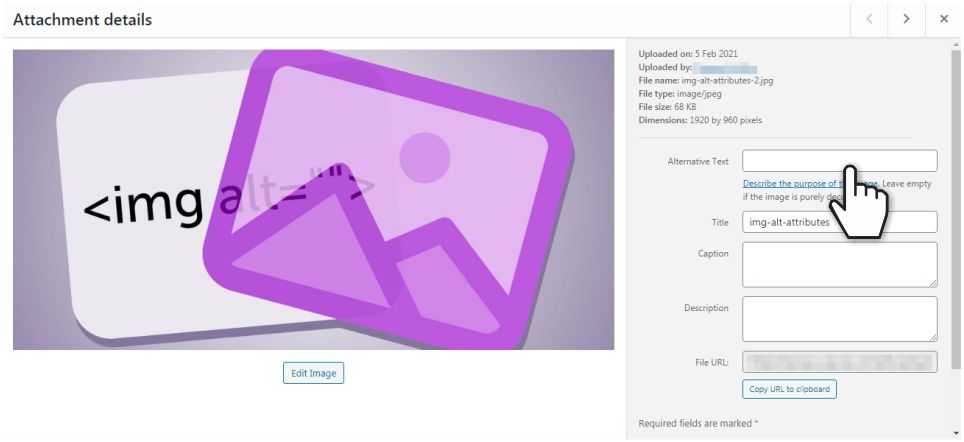
You can edit or add alternative text to an image in WordPress from the attachment details dialogue box when you select the image from the media library. Other CMS’s and page builders will have a similar function.
Adding Alternative Text to Social Media Images
To add alternative text to an image in Facebook, click on the edit icon in the top left hand corner after adding the the image to your post. This will bring up the following dialogue box where you can add your custom alt text.

Alternative Text Takeaways
Alternative text creates a better user experience for visually impaired users by describing exactly what is in an image. The alt text also provides useful information on the subject matter of an image for search engines to determine the best image to return for a users’ query.
Spending some time on the alternative text for your images therefore has both usability and SEO benefits for your website.
Do You Need Help With Your Website?
Please feel free to contact us if you need help with your website. Visit our home and services pages for more about us and what we do.
Please share this article if you found it useful






Leave a Reply